Shopify独立站About us页面设计技巧和工具
据Blue Acorn调查,那些访问网站About us页面的人购买的可能性是其他人的五倍,甚至比那些没有访问About us页面的人多花了22.5%的钱。About Us页面帮客户更好地了解您的品牌,同时帮您赢得他们的信任,这可能就是他们花费更多的原因。根据KoMarketing的数据,52%的网站访问者希望能在主页上找到公司的about us页面。About us页面帮您向客户介绍您的品牌,你可以分享你的理念展示团队,使品牌人性化,并在价值观上获得共鸣。客户希望通过你的品牌更好的认识自己,从而与品牌建立一种深刻的、情感上的联系。一个最好的品牌,不仅要知道自己是谁,更要深刻地反映和代表他们的市场。
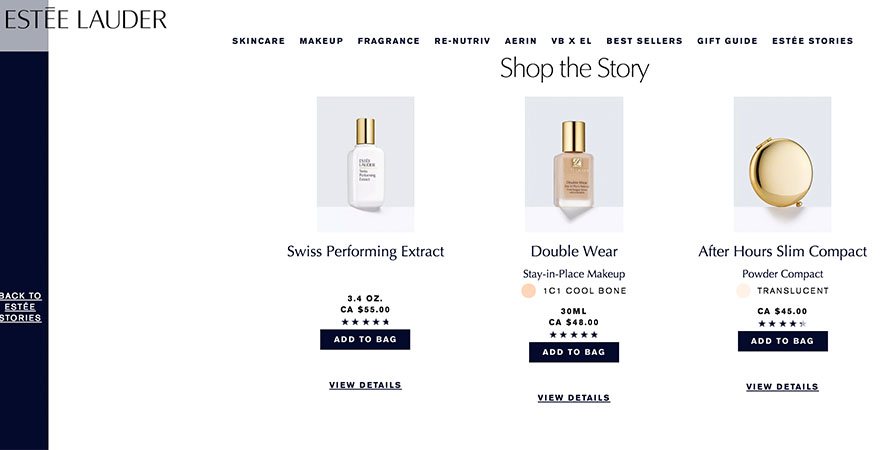
例子:雅诗兰黛(Estee Lauder)在about us页面用复古图片讲述其品牌故事。复古的形象展示出品牌悠久的历史,赋予品牌更多的可信度。这些链接被链接到不同的页面,在这些页面上,客户可以了解雅诗兰黛(Estee Lauder)创始人更多的信息,以及雅诗兰黛创立的灵感故事来源等等。雅诗兰黛与大多数商店的不同之处在于,它有一个“故事商店”,顾客可以将故事中出现的三种流行产品添加到购物车中。利用about us页面来赚钱,增加了销售的机会。

About us页面设计技巧
1、关注原因
你为什么创立这个品牌?为什么要卖这个产品?西蒙·斯涅克说过:“人们不会买你做的东西,他们只会买你这么做的理由。你的理由可以帮助你与客户建立融洽的
2、关系
如果他们和你对同一个领域充满热情,他们就更有可能与你和你的品牌产生共鸣,从而更有可能购买你的产品。
3、让页面人性化
在About us页面添加自己或团队的照片,添加顾客的照片,并说说你为什么欣赏他们。分享你的个人故事,说说为什么对这个商店充满激情,从而与顾客建立联系。
4、添加使命宣言
从本质上说,使命宣言就是你为什么要这样做。用一段简短而温馨的陈述,解释这个品牌代表了什么。
5、添加产品页链接或产品链接
由于大多数访问about us页面的人都有可能变成买家,所以在优化页面的同时,把商品集合在一处更有利于整个销售过程的顺利进行。
例子:Imogene+Willie
在他们的about us页面上讲述了他们品牌创建的故事。它通过讲述两个创始人之间的关系,使品牌人性化。页面详细讲述了两人是如何相遇、分道扬镳、最终携手、坠入爱河并建立起自己的品牌的整个过程。随着品牌越来越受欢迎,你可能会注意到客户对创始人的好奇心也开始了。让客户深入了解你可以加强与客户之间的联系。这个联系是指人与人之间建立关系,而不是和品牌。
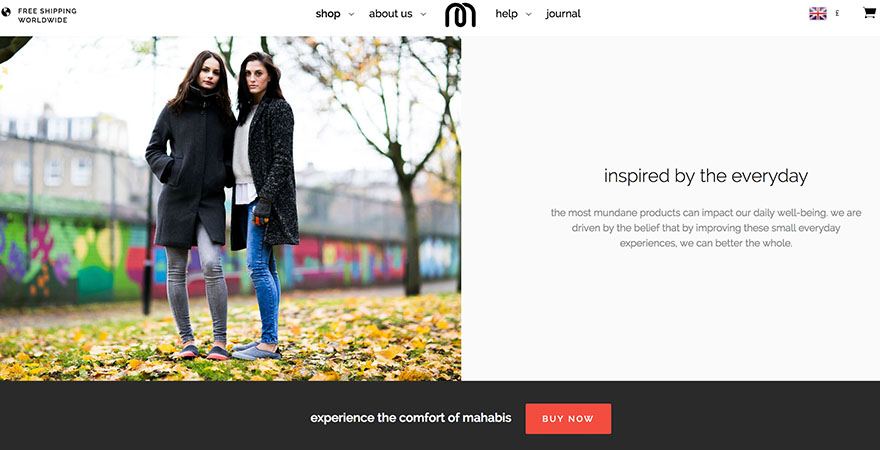
Mahabis通过在About us页面添加buy now按钮来赚钱。按钮是灵动的,引人注目。按钮可以将您带至产品页面,如果需要购买,只需一步。例如,如果图片中有您想购买的产品的图片,请将“立即购买”按钮指向确切的产品页面,而不是一个大类,或者直接将客户对接到购物车中的某个产品。

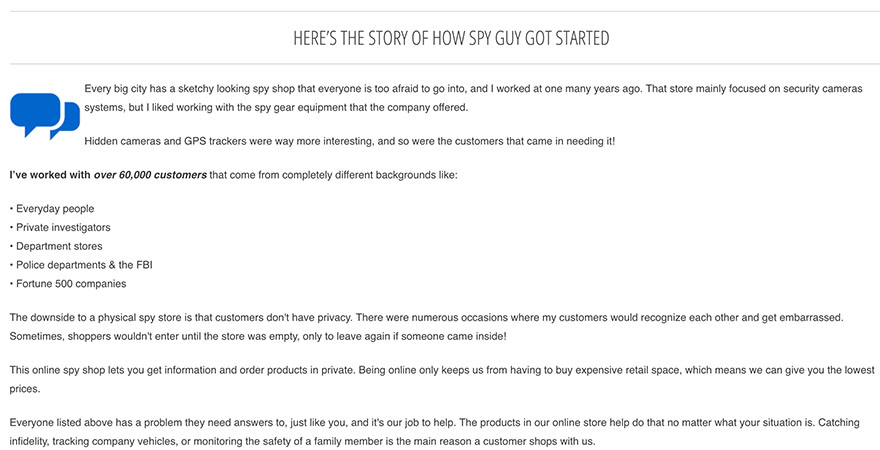
Spy Guy在一个可能被视为不道德的行业销售产品。他们卖产品是为了让顾客监视别人。但是,他们利用about us页面来解释他们的受众是谁,为什么他们会购买这些产品,为什么你应该从他们这儿购买。所以,他们的“about us”页面通过解释商店产品的必要性,来说服顾客购买产品。

避免整篇大段的纯文本。也就是说,about us页面的文本不能太长。添加图片,加入一些设计元素,使其易于阅读和滚动浏览。商店访问者不应该花太多的时间在about us页面上,而应该花更多的时间在产品或收集页上。给客户足够的信息来建立信任,但不要让他们觉得自己在看小说。 加入设计元素。有些品牌有时间轴,有些品牌有专门的品牌LOGO。浏览那些你最喜欢的网商,看看他们的about us页面是怎样的,如果你的品牌也用得上,便可随手拈来。about us页面代表你的品牌,可视化的内容和文本通样重要。
About us页面不需要局限于公司简介或宣言。还可以添加顾客穿着你的产品的照片,收到的新闻,公司的招聘启事,产品产地在哪里生产,你的团队是谁,以及如何联系他们等等。
About us页面创建工具
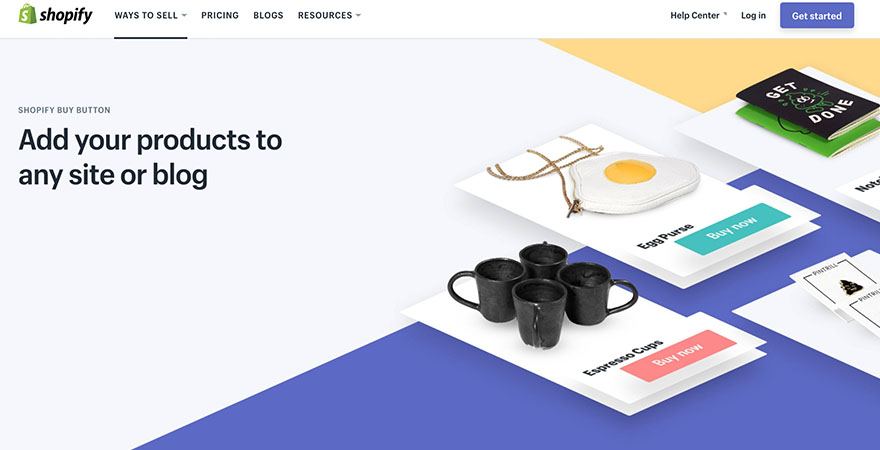
1、Buy Button
Buy Button在Shopify,你可以把购买按钮放到任何网站或博客,也可以在你自己的网站上使用它。您可以在about us页面为您最畅销的产品添加购买按钮。个人建议在这个页面添加三个销量最好的产品。如果放太多内容进去,反而让客户难以决策。如果你已经有了销售业绩检查数据“报告”,找出店确定最畅销的产品。

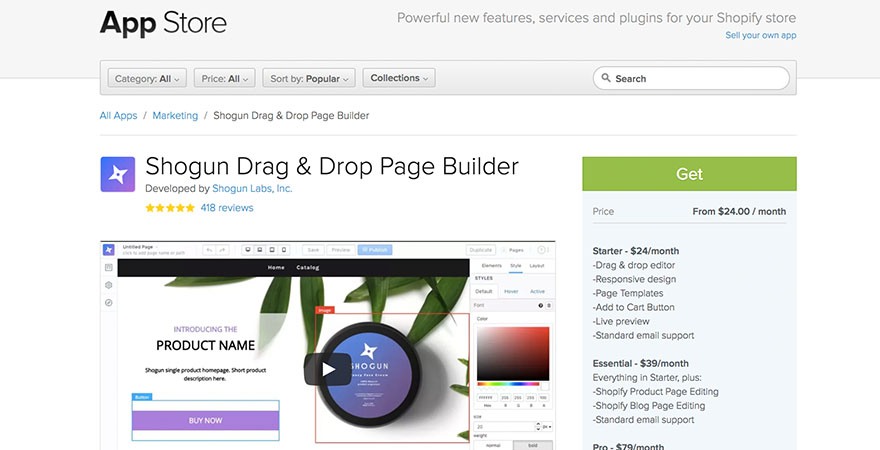
2、Shogun
Shogun:这个Shopify应用程序可以让你在网店的不同页面上拖放不同的元素。您可以使用这个它来重组about us页面。